CSS Flexboxを使ってWordPressの関連記事表示プラグイン「Yet Another Related Post Plugin」のレイアウトをカスタマイズしました。
今まではfloatを使って画像サムネイルを寄せて、テキストを横においてmarginやらpaddingやらをMedia Queriesごとに微調整をひたすら繰り返して…とかやっていたのが、嘘のような楽さ。
Flexboxってなんか取っつきづらいかな〜とか先入観で思っていて、なかなか手を出してこなかったけど、仕組みを理解すればこんな簡単な事は無かった。もっと早くやっとくべきでした。
備忘録的に書いておきます。
Yet Another Related Post Pluginの下準備

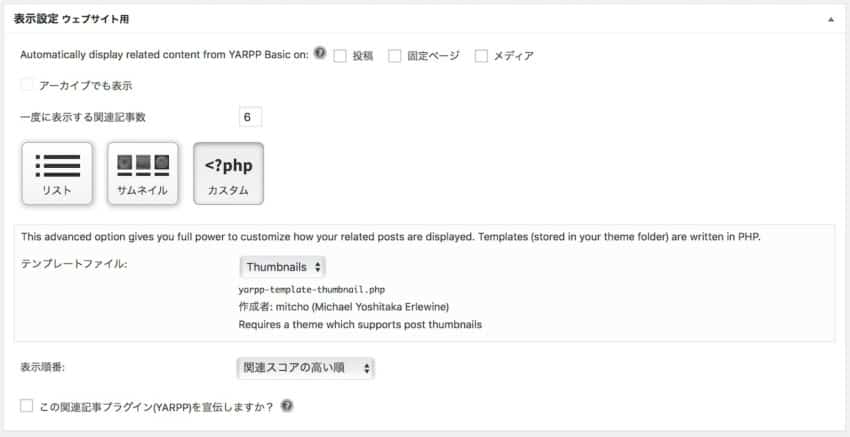
まず、Yet Another Related Post Plugin(以下YARPP)の設定画面から、独自のテンプレートを使えるように設定する。
表示設定から「カスタム」を選択すると、好きなテンプレートを選んで使える。今回は「thumbnail」を選択。「yarpp-template-thumbnail.php」をカスタマイズして投稿ページテンプレートに挿入する。
「single.php」の記事の最後にYARPPが入るように挿入する。
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php breadcrumb(); ?>
<div id="featured-image"><?php the_post_thumbnail('full'); ?></div>
<div class="entry-content">
<?php the_content(); ?>
<?php
wp_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'haxel' ),
'after' => '</div>',
) );
?>
</div><!-- .entry-content -->
<div class="relatedposts"><?php related_posts(); ?></div>
<footer class="entry-footer">
<?php haxel_entry_footer(); ?>
</footer><!-- .entry-footer -->
</article>下から5行目の「 <div class="relatedposts"><?php related_posts(); ?></div> 」がそれですね。
上記コードだと環境によってはプラグインをオフにするとFatal errorが出るようなので、その時はclass="relatedposts"の部分を以下のコードにしてください。
<div class="relatedposts">
<?php
if (function_exists('related_posts')) {
related_posts();
}
?></div>次に「yarpp-template-thumbnail.php」の中身をカスタマイズ。今はこんな感じにしています。
<h3>こんな記事も書いてます。</h3>
<?php if( have_posts()):?>
<ul class="yarpp-ul clearf">
<?php while (have_posts()) : the_post(); ?>
<li class="yarpp-li">
<?php if( has_post_thumbnail()):?><a href="<?php the_permalink(); ?>" rel="bookmark"><?php the_post_thumbnail('thumbnail'); ?></a>
<?php if(is_mobile()): ?>
<h4 class="yarpp-title"><a href="<?php the_permalink(); ?>" rel="bookmark">
<?php
if(mb_strlen($post->post_title, 'UTF-8')>40){
$title= mb_substr($post->post_title, 0, 40, 'UTF-8');
echo $title.'…';
}else{
echo $post->post_title;
}
?>
</a></h4>
<?php else: ?>
<h4 class="yarpp-title"><a href="<?php the_permalink(); ?>" rel="bookmark"><?php the_title(); ?></a></h4>
<?php endif; ?>
<?php the_excerpt(); ?>
<?php endif; ?>
</li>
<?php endwhile; ?>
</ul>
<?php else: ?>
<p>関連記事はありません。</p>
<?php endif; ?>いろんなところを参考にしてツギハギしたコードなのでアレですが(;^ω^)
目的としては、「PCやタブレットではタイトルと抜粋を普通に表示」「if(is_mobile()) でモバイル端末を条件分岐」「モバイル端末ではタイトル部分を40文字以内表示にして、はみ出る部分は三点リーダで表示」とかちょっとだけ凝ってみた。
(たぶん)ちゃんと動いていると思います。
あと、アイキャッチ画像出力の「<?php the_post_thumbnail('thumbnail'); ?>」も大事。パラメータが無いと大きなアイキャッチ画像をそのまま出力するので、ページ読み込みに大きく影響する。このブログでは「thumbnail」にしている。適切なサイズにしておくと、Googleの「PageSpeed Insights 」や「モバイルサイトの読み込み速度とパフォーマンスをテストする 」で相当スコアが良くなります。体感でも結構ページ表示が高速化された感じがあります。
これでYARPPの下準備は終わり。
Flexboxでスタイルをカスタマイズ
機能の目処がついたら、CSSで見た目を整えます。今はこんな感じ。
.relatedposts {
clear: both;
margin: 3em 0 1em 0;}
ul.yarpp-ul {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
flex-wrap: wrap;
flex-direction: row;
justify-content: space-around;
list-style: none;
margin:1em;}
ul.yarpp-ul li.yarpp-li {
width: calc(33.3% - 10px);
margin: 5px;
font-feature-settings: "palt";}
li.yarpp-li img {
object-fit: cover;
height: 130px;
background-color: #ccc;
border: 1px solid #ccc;
-webkit-filter: brightness(0.8);
-moz-filter: brightness(0.8);
-o-filter: brightness(0.8);
-ms-filter: brightness(0.8);
filter: brightness(0.8);}
li.yarpp-li img:hover {
-webkit-filter: brightness(1);
-moz-filter: brightness(1);
-o-filter: brightness(1);
-ms-filter: brightness(1);
filter: brightness(1);}.relatedpostsは外枠のレイアウト。ここはテーマに合わせて適当に。- Flexコンテナの設定は、ただのリスト表示に「
display: flex;」を追加するだけで横並びになります。クッソ楽です。一応ベンダープレフィックスも入れておきます。
「flex-wrap: wrap;」で端で折り返し。
「flex-direction: row;」で左から右へ水平方向に配置。
「justify-content: space-around;」で全てのアイテムを等間隔に配置。
「margin」とかこの辺は各自のお好みで。flex-directionはデフォルトでrowになるので、ここは無くても良いかも。一応書いていますが。 - あとは装飾系のCSSです。
「width: calc(33.3% - 10px);」で3つづつ並ぶようにして、「filter: brightness()」でカーソル合わせるとサムネイルの輝度が変わったり、「font-feature-settings: "palt";」で文字の字詰めをしたり、「object-fit: cover;」と「height: 130px;」でサムネイルを高さ130pxにトリミングしたり、という感じ。 - Media Queriesについては、幅や間隔をデバイスに合わせてちょっと調整しただけなので、割愛します。
できあがり
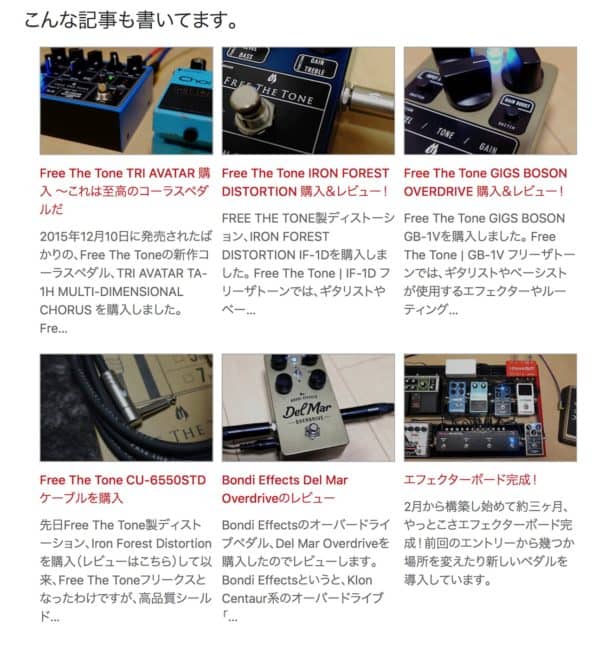
これだけで、以下のような感じになっています。

いやあ、本当に今までチマチマやっていたのが嘘のよう。
まとめ
やっぱり自分でいろいろ調べてカスタマイズしていくのは勉強になります。愛着も湧くし。楽しいし。イイ感じになりました。
Flexboxの利点としては、コードが非常に簡素化することでのメンテナンス性向上もあるんですが、レイアウトがめちゃくちゃイメージしやすくなったってことですね。floatとmarginとpaddingが絡まりあっているとただでさえ見づらい上に、ぱっと見のコードでもレイアウトが掴みにくいし。今後Flexboxを使わない手は無いですね。
Flexboxの参考にしたサイト
- WEBクリエイターボックスさん
これからのCSSレイアウトはFlexboxで決まり! - colissさん
CSS3 Flexbox の各プロパティの使い方をヴィジュアルで詳しく解説 - WordPress Codex 日本語版
テンプレートタグ/the post thumbnail











コメントを残す