2014年もあと少しってことで、自分のWordPressサイトに行ったカスタマイズをまとめてみました。
テーマ
2013年は「Silver Blue 」→「Skirmish 」→「Emphaino 」とやってて、2014年になり、WordPressデフォルトテーマの「Twenty Fourteen 」を使い始めました。
2013年はcssにちょこちょこ追記する程度のカスタマイズをやってただけですが、子テーマで親テーマと分離したりとか、functions.phpとか書き込んでちょっと本格的にカスタマイズをし始めたのが2014年でした。
「Twenty Fourteen」は使ってる人も多く、カスタマイズ例がたくさんあって勉強になりました。
今のテーマは「Hueman 」というテーマです。レスポンシブウェブデザイン、SNSシェア、Related Post機能、カルーセルなどなど、とてもフリー(無料)とは思えないほど多機能かつシンプルでカッコいいテーマ。
(2015年4月1日、Hoffman というテーマに変えました)
(2016年3月1日現在、Lovecraft というテーマに変えました)
プラグイン
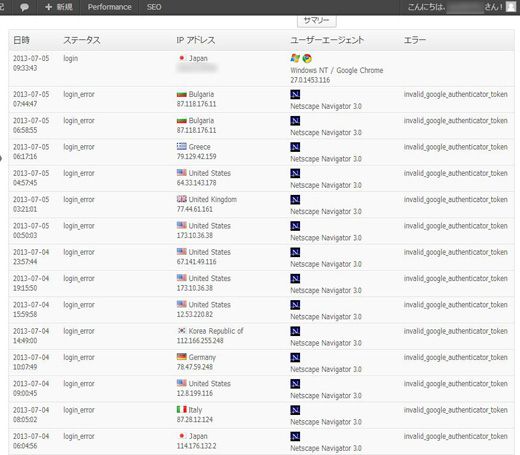
今年はサイトセキュリティの問題にたびたび悩まされてました。
- WordPressログインURLリダイレクトで、ブルートフォースアタック問題解決…?
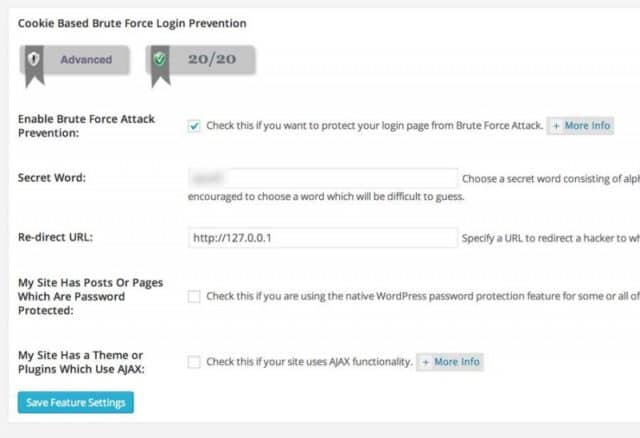
- All In One WP Security & Firewallを導入してWordPressのセキュリティ対策を行いました
プラグイン All In One WP Security & Firewall には本当にお世話になっています。
SEO対策をボチボチ始めた年でもありました。
All in One SEO Pack というプラグインを使ってます。WordPressでやるSEOの、リファレンスみたいなプラグインですね。
そのお陰か、2014年1月より明らかにアクセス数は伸びてきました。
その他特徴的なプラグインは、SNSシェアボタンプラグインの「Simple Share Buttons Plus 」を導入したこと。
シンプル&スマートなシェアボタンプラグイン「Simple Share Buttons Adder 」の有料版です。
1サイト$9.99、Retina準拠、トラッキング、Lazy Loading、カスタムCSS等、多機能になってます。まだ全ては使いきれてませんが…。
Webフォント
Webフォントをいろいろと試してました。
最初はGoogle Fontsを使ってましたが、英数字しか適用されないのはやっぱりつまらない。
そこで、夏頃に日本語無料Webフォントの「JapanSans 」を導入。なかなか良い感じでした。ただちょっと可愛らしい感じになってしまうのがなー、と思っていました。
今はモリサワの「TypeSquare 」を使ってます。
モリサワと聞くと高っかい業務用のフォントを連想しますが(笑)、TypeSquareは月間10,000PV、1ドメイン、1書体までは無料プランで使えます。
弊サイトは月間5,000PV行くか行かないか程度の弱小サイトですんで、今のところ無問題!!
次のプランが月間25万PVで2,160円/月なので、ちょっと考えちゃいますね。
月間25万PVなんてネイルさんがフリーザと対峙した時のような「私の戦闘力は53万です(以下略)」的な圧倒的差を感じる!
せめてその下にもう一つプランがあればな~。5万PV/月で500円くらいのがあれば良いんだけど。
フォントは「秀英角ゴシック金 L」というフォントにしています。固すぎず柔らかすぎず、良い感じ。
設置も、専用タグScriptをheader.phpに書き込んで、あとはCSSでfont familyを指定してあげるだけ。超簡単に導入可能です。
その他
WordPressも順調にアップデートしてきて、今は4.1になってます。
4.1にアップデートしたら、1月4日まで雪を降らせる機能がついてました。(Jetpack by WordPress.com の効果みたいです)
さてさてこんな感じで1年経つのは早いね―。2015年はどんな感じになるんでしょうね。











コメントを残す