ブログのテーマをSnow Monkeyからunitoneにリニューアルしました。
unitoneとは
unitoneは、WordPressテーマ「Snow Monkey」を開発している株式会社モンキーレンチが新たに開発したフルサイトエディター対応のテーマ。
有料のサブスクリプション登録をすると色々とできることが増えて使い勝手も良くなりそうなんだけど、自分のほぼカスタマイズ無しブログでは無料版でも余裕でカバーできそうなので、お試しでSnow Monkeyから乗り換えてみました。
あとやっぱり開発者であるキタジマさんの設計思想といいますか、考えは非常に共感できるものなので、とても使ってみたくなりました。
フルサイトエディター(FSE)の使い方
従来のWordPressサイトの作り方だと、1からフルでサイトテーマを書き上げていくか、元になるテーマを親にして子テーマでカスタマイズしていくかが主になると思うんだけど、それに慣れているとFSEはちょっと面食らいます。
まず以下のような「テンプレートパーツ」で何をページに組み込んでいくかを操作します。

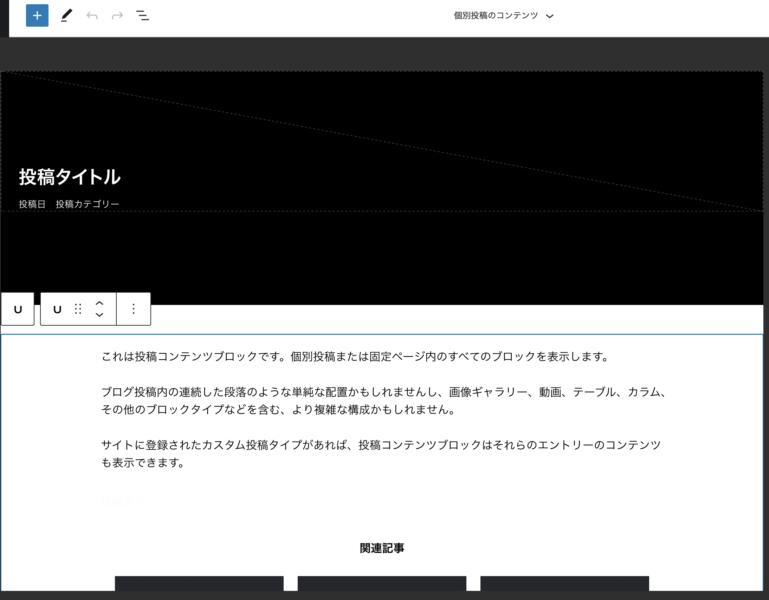
例えば投稿ページであれば「個別投稿のコンテンツ」を開いて、以下のようにアイキャッチヘッダーとか記事部分の上下に何を置くかをブロックで組んでいく。パンくずとかタグとか。ノーコードでできちゃう。

あとはCSSをゴリゴリ書いていく感じかな。
ブロックを組むコツとしては、必ず上下左右のpaddingを設定できる「ガター」、「スタック」、「コンテナー」等のレイアウトブロックの中に組み込む、というところかな。そのまんまだとpaddingが無いので、余白ヘボヘボになります。余白大事。
unitoneのカスタマイズ
このブログでは大したCSSは書いてないですが、プラグインでカスタマイズ用CSSを読み込みするようにします。これはSnow Monkeyの真似です笑
まずSnow Monkeyで作ったプラグイン「My Snow Monkey」をダウンロードして、フォルダ名を適当にリネーム。「My Unitone」とでもしましょうか。
次にMy Snow Monkeyの中にある「my-snow-monkey.php」を「my-uni-tone.php」とリネームします。
my-uni-tone.phpの中のコードで、「snow-monkey」とか「MY_SNOW_MONKEY」と書かれているところを、unitoneやmy-uni-toneに書き換えます。あとは好きなCSSやJSを読み込む関数を書けばいい。
以下のような感じになっています。
/**
* Unitone 以外のテーマを利用している場合は有効化してもカスタマイズが反映されないようにする
*/
$theme = wp_get_theme( get_template() );
if ( 'unitone' !== $theme->template && 'unitone/resources' !== $theme->template ) {
return;
}
/**
* Directory url of this plugin
*
* @var string
*/
define( 'MY_UNI_TONE_URL', untrailingslashit( plugin_dir_url( __FILE__ ) ) );
/**
* Directory path of this plugin
*
* @var string
*/
define( 'MY_UNI_TONE_PATH', untrailingslashit( plugin_dir_path( __FILE__ ) ) );
// 実際のページ用の CSS 読み込み
add_action(
'wp_enqueue_scripts',
function() {
wp_enqueue_style(
'my-uni-tone',
untrailingslashit( plugin_dir_url( __FILE__ ) ) . '/style.css',
/*[ Framework\Helper::get_main_style_handle() ],*/
filemtime( plugin_dir_path( __FILE__ ) )
);
}
);
// エディター用の CSS 読み込み
add_action(
'after_setup_theme',
function() {
add_editor_style( '/../../plugins/my-uni-tone/style.css' );
}
);[ Framework\Helper::get_main_style_handle() ], と書かれている行は、そのままだとfatal errorでサイト全体が落ちてしまうので、まるっとコメントアウトしています。
コメントアウトすることで何か不具合があるのかは不明ですが、現状では問題無く使えています。
以上でカスタマイズ用のCSSを読み込んでくれるようになります。
このブログのCSSは、アイキャッチ画像に薄く半透明カバーをかけて記事タイトルのテキストを読みやすくしています。
これもSnow Monkeyからまんま流用で、unitoneのclassに書き換えているだけ。
.eyecatch-cover:before {
content: '';
display: block;
background-color: rgba(0, 0, 0, .4);
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index:1;
}
.content-title {
z-index:2;
}【2023年6月21日追記】「個別投稿のコンテンツ(ページヘッダー(アイキャッチ画像))」のテンプレートに入ると、「オーバーレイの不透明度」という項目がありアイキャッチ画像に半透明のマスクがかけられるようになっています。上記スタイルでもFSEからでもお好みでどうぞ。
あとは関連記事プラグイン「Yet Another Related Posts Plugin」とカエレバのCSSもそのまま流用して、できあがり。
Snow Monkeyからの乗り換えで戸惑ったところ
他のテーマからの乗り換えだとまた別の戸惑いがあるかもしれないけど、Snow Monkeyからだと以下の部分で試行錯誤だったり、諦めたりするところがありました。
目次ブロックがサブスクリプション版のみ
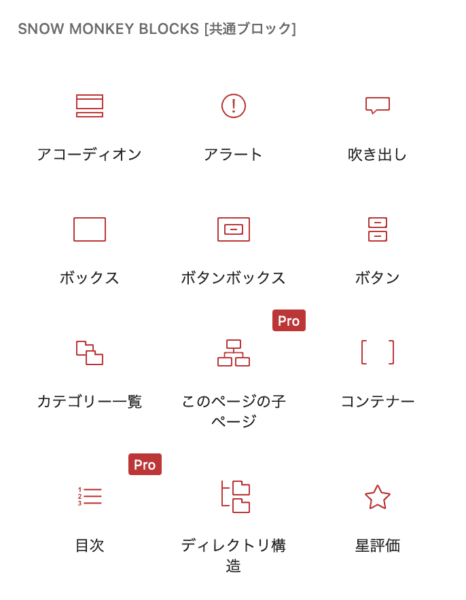
まず目次ブロックがunitoneには無いです。プラグイン「Snow Monkey Blocks」を使っていれば以下のようにブロック一覧には出てくるんだけど、Proマークが入っている。
一応テンプレートエディター上では目次ブロックを配置できるんだけど、ページには出てこないようです。残念。

他の目次プラグインをいくつか試したんだけど、見た目がもうミスマッチで全然ダメでしたね。頑張ってCSSで見た目をカスタマイズすれば良いんでしょうが。
ここはオフィシャルで目次ブロックを実装してほしいですね。
>>目次ブロックを追加するプラグイン unitone TOC がリリースされました!
「上に戻る」機能はプラグインで
「上へ戻る」機能が無いので、これはプラグインで解決しました。
「Smooth Back To Top Button」というプラグインを使っています。見た目のギミックが効いていて面白いです。
SEO機能やサイト高速化もプラグインで
ちょっと多機能なテーマではmeta descriptionやGoogle Analyticsのコード埋め込み、サイトキャッシュなんかの機能がデフォルトでついていたりするけど、unitoneにはありません(v6.2.5現在)。よってそれらの機能がほしいときは外部プラグインを使いましょう。
このブログではSEO機能は「SEO SIMPLE PACK」、サイトキャッシュは「シン・レンタルサーバー」の機能を使っています。
おそらく、ゴリゴリにSnow Monkeyをカスタマイズして使っている方だと乗り換えはだいぶ苦労するかと思う。全く別物として作り上げる方が良いのかもしれないですね。
まとめ
非常にシンプルでモノトーンで無駄の無い、禅の心を感じさせるテーマ。
WordPress本体のアップデートと絡んで、きっとこれから色々とFSEの使い勝手も良くなり、できることも増えていくんじゃないかと思います。今のうちからWordPressのエッジな部分を味わうのも良いかと思い乗り換えたけど、正解だったかなと思います。
目次ブロックを追加するプラグイン unitone TOC がリリースされたので、サブスクリプション登録をしました
この記事を開発者の北島さんがTwitterで反応してくれて、プラグインとしてリリースしてくれました。仕事早いぜ。
ということでこの機会にunitoneをサブスクリプション登録して使うことにしました。目次があるとやっぱり良いですね。サードパーティの機能ではないのでデザインもぴったり。素晴らしい。













コメントを残す