このブログはWordPressで作っているんだけど、高速化のスコアがイマイチでした。
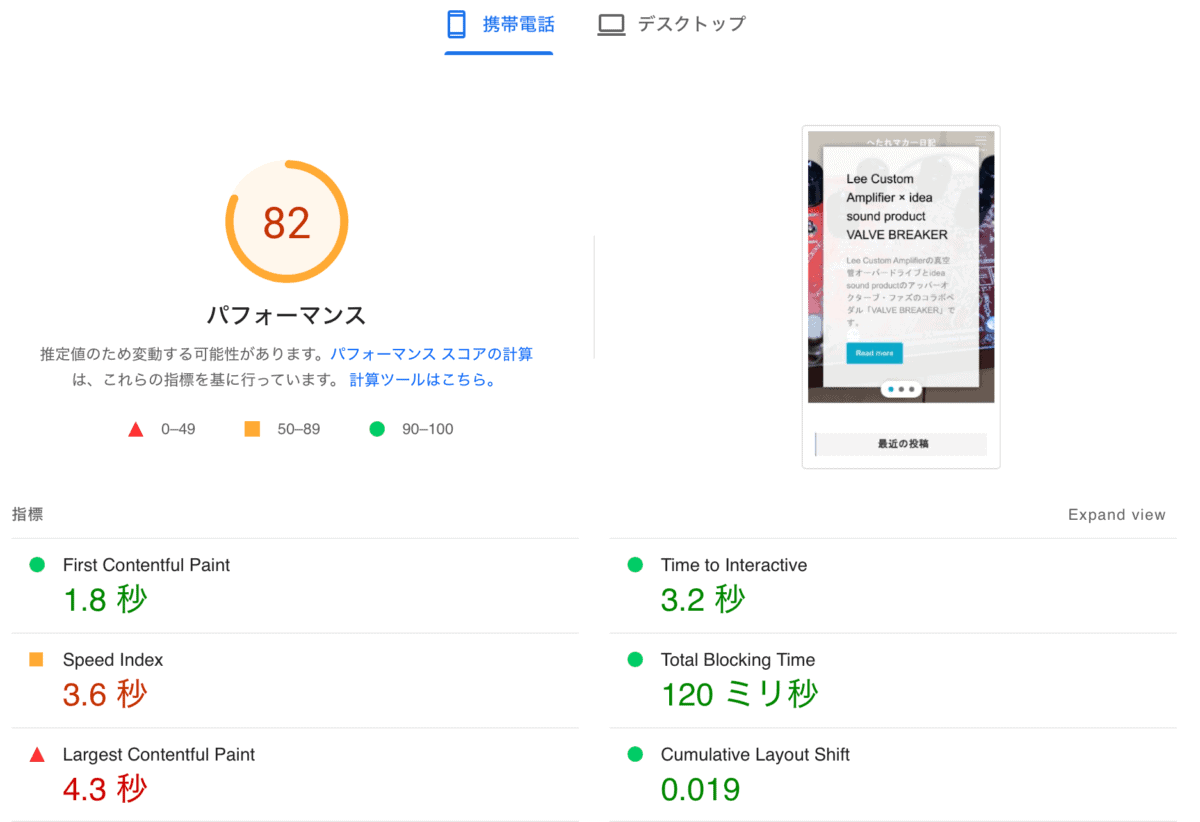
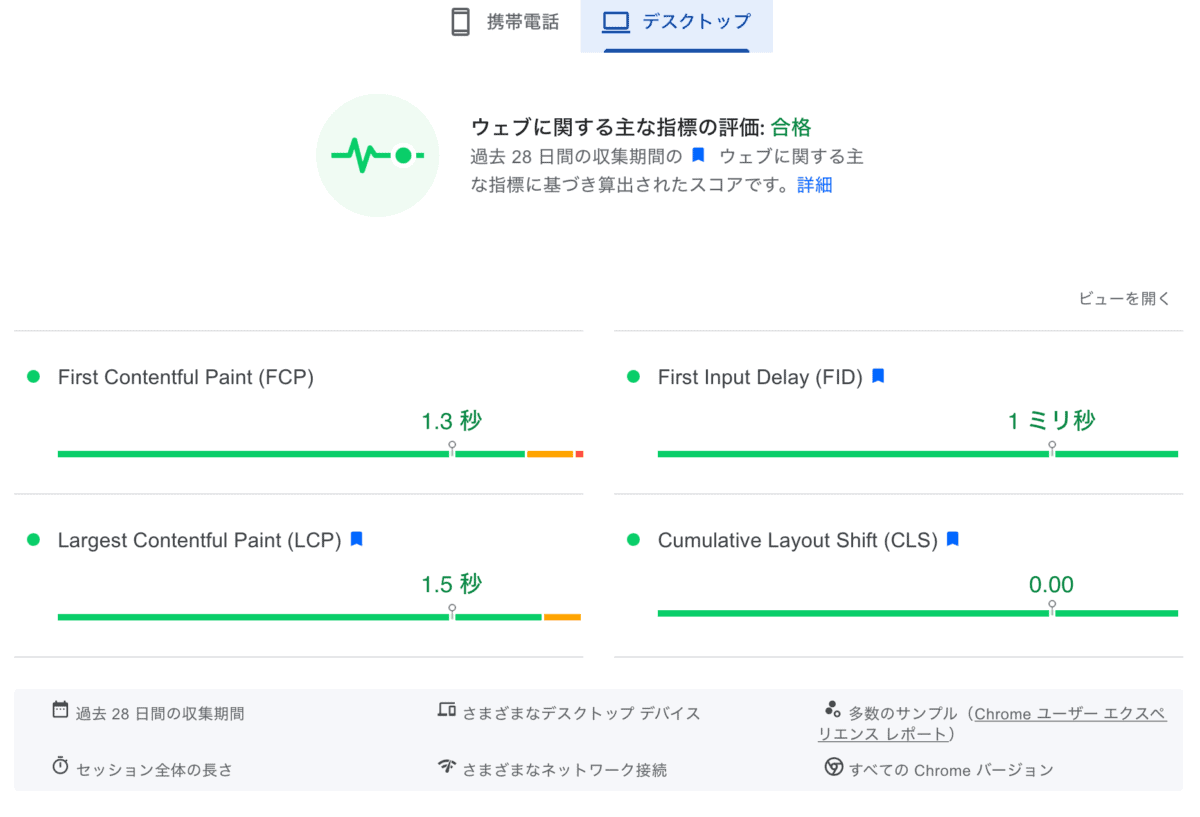
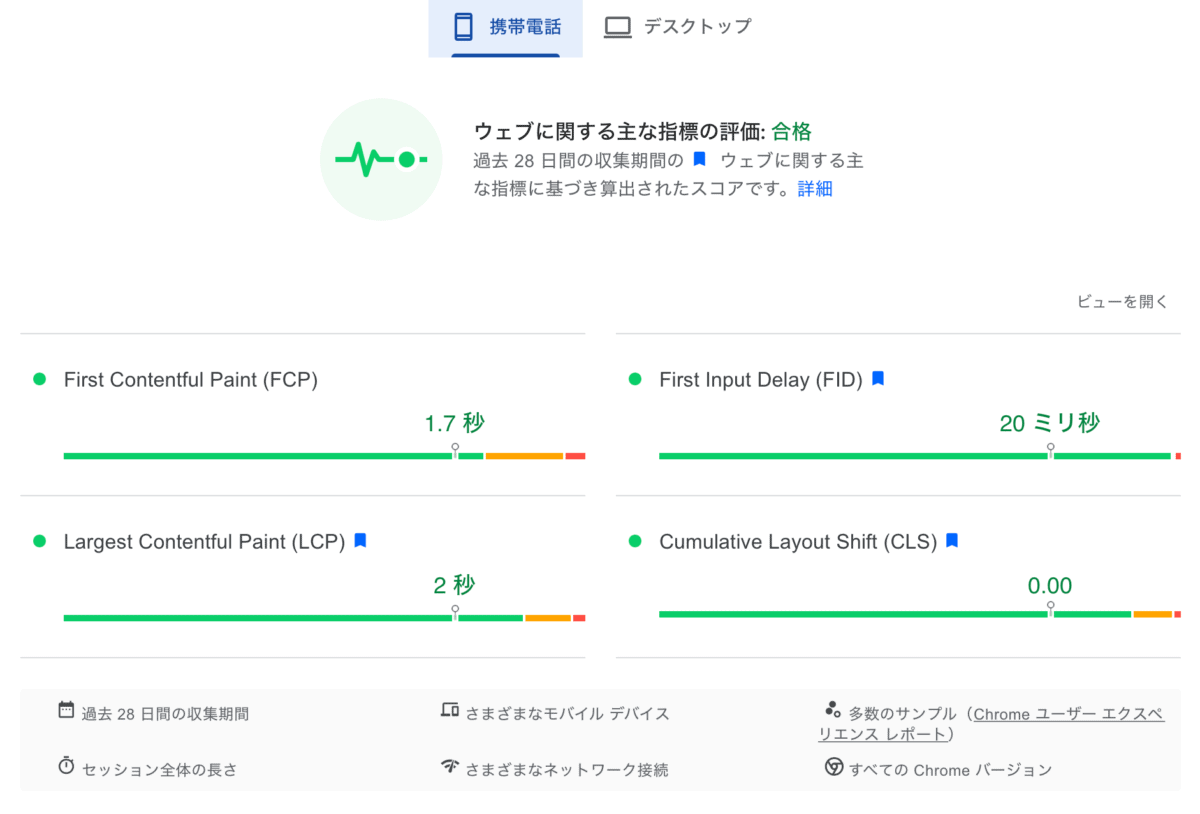
PSIで測ると左がPCで右がモバイル。こんなもん。


wpX シン・レンタルサーバーに移って体感では遅く感じないんだけど、なんか気になるので改善しようと試行錯誤してみました。
レンタルサーバについて
ここは以前も記事に書いた「wpX シン・レンタルサーバー」。国内最速かはわかんないけど、十分満足できる速度のレンタルサーバです。経験上ではサーバが遅いとWordPress側であれこれやっても大体徒労に終わるので、何はともあれ速いサーバにしておくのは大前提です。
個人的にはPHP7〜8、HTTP/2が備わっていて、ストレージがオールSSDであれば結構イケてると思っています。
あとwpX シン・レンタルサーバーは標準でWAFやキャッシュ機能が備わっているのが良い。WordPress側でプラグインで設定しなくても良いので、効率化が捗ります。
ただし細かい設定はできないので、そういうのがしたい人はプラグインを使うほうが良いです。
初期費無料&独自ドメイン永久無料ですってよ。
WordPressテーマ
WordPressテーマはSnow Monkey。日本の人が作っている素晴らしく使いやすいテーマ。
最近の良いテーマには大体ついている高速化機能で、ゴリゴリに細かい設定を追い込めるわけではないけど何か不具合あればOFFにするだけなので楽。
特に「CSSをheadに出力する」と「軽量なFontAwesomeを使用する」はファイル読み込みやhttpリクエストが減るのでできるだけ設定しておくと良い。
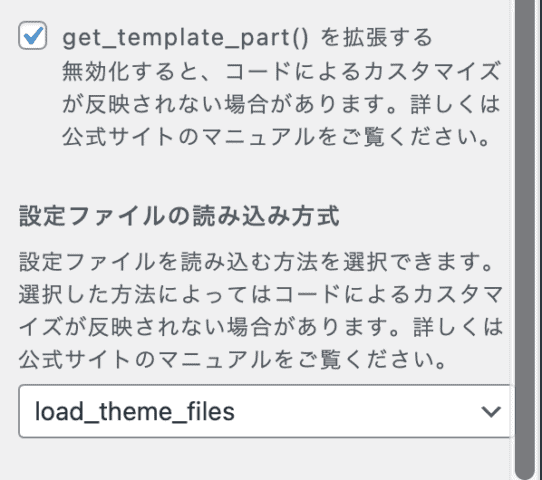
あと、フックを使ってゴリゴリカスタマイズをしているサイト以外では一番下にある「設定ファイルの読み込み方式」をデフォルト以外の方式にすると、体感速度がかなり上がったように思います。

高速化に役立つプラグイン
ShortPixel Image Optimizer で画像処理
前提として適切な画像サイズにしてアップする他に、画像フォーマットが大きく関わってきます。
次世代の画像形式ってやつですね。今だとbetterなのは「WebP」。主要なOSやブラウザはほぼ対応完了しているし、WordPress側でも表示するだけなら標準で対応したし、WebP変換プラグインはたくさんあるし、WebP対応にしない理由は無いですね。
自分はさらに「ShortPixel Image Optimizer」というプラグインを使って、画像劣化がほぼ無くWebPより高効率な「AVIF」という形式にしています。
100枚以上の画像を変換するには課金が必要になるんだけど、月額サブスクリプションの他に買い切りでも使える。AVIF自体はまだ全ての主要ブラウザが対応していないので、まだちょっと敷居が高いかな。でもしっかり画像処理をしておけば確実に体感もスコアも良くなるので、画像を多く使うサイトではおすすめです。
ブラウザがAVIFに対応していなければWebP、それも対応していなければJPGやPNGで読み込むようで、リンク切れになることも無いです。
使い方はこちらが詳しいです。
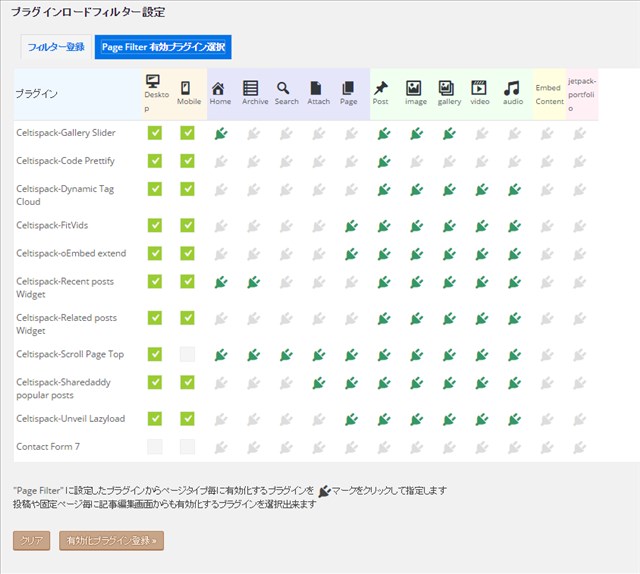
Plugin Load Filter でJavaScript & CSS読み込み制御
インストールしたプラグインで、特定のページにしか使っていないものはそこだけで読み込むようにしたい。気の利いた開発者の人が作っているとそういう設定があるプラグインもあるけど、大体はどちゃっと全ページにJS & CSSを読み込ませるのがほとんど。
そういう読み込みの制御をしてくれるのが、「Plugin Load Filter」というプラグイン。
構造上どうしても必要なリソースはあるもんなので全てを取捨選択できるわけでは無いけど、不要な読み込みはできるだけ整理しておくのが良いです。なんとなくページ遷移の時とかに読み込みの反応が良くなる気がします。
使い方は作者さんのブログがわかりやすいです。
CAOS(Complete Analytics Optimization Suite)でGoogle Analyticsタグをキャッシュ化
みなさんどのサイトにもGoogle Analytics入れてると思うんだけど、GAを入れているとPSIの「使用していないJavaScriptの削減」や「静的なアセットと効率的なキャッシュポリシーの配信」にリストアップされます。
同じGoogleのサービスなんだからシステム側で気を利かせてスルーしろやと思うんですが、気になるのでローカルで同期するプラグイン「CAOS(Complete Analytics Optimization Suite)」を使っています。
ここは体感で感じられる高速化ではないけど、単純に精神衛生上は良いです笑。
不要なプラグインを無効化、削除
よくあるのが、「いろんな人がおすすめするプラグインだからインストールしてる」という理由でプラグインを入れているパターン。特にキャッシュ系とSEO系が多いかな。
でももしサーバにキャッシュ機能が備わっていたり、テーマに気の利いたSEO機能が備わっていればそれらのプラグインはよっぽど細かく設定したい場合でなければ不要です。
自分はキャッシュ機能はサーバ設定に、SEO機能はテーマ設定に任せて、プラグインでの設定は止めました。
もしもう少し細かく設定したいなあっていう場合は、キャッシュプラグインは「WP Fastest Cache」、SEOプラグインは「SEO SIMPLE PACK」が使いやすくて必要十分な機能を持っていて、アップデートでバグるとかも無く経験上でだいぶ安全に使えると思っています。仕事で必要なときに使うときもほぼこの2つは入れています。
他にも、以下の常時監視系だったりピンポイントでしか使わないようなプラグインは使いたい時だけ有効化するようにしています。
- Broken Link Checker
- Duplicate Page
- Regenerate Thumbnails
- WP-Optimize
あと止めたいのは「JetPack」なんだけど、これのサイト統計情報は管理画面内からサッと確認できて見やすいので重宝してる。重いと言われるプラグインだけど統計情報を見るためだけに使っています。
そうそう、JetPackにももれなくいくつか高速化設定があるんだけど、個人的には効果を感じたことが無く、特に画像のCDN配信はめちゃくちゃ画質が荒くなるので使うのはお勧めしません。
WEBフォントを止める
以前は色んなオシャレWEBフォントをとっかえひっかえ使っていましたが、WEBフォントもしっかりPSIさんに怒られます。
以前は速度やスコアよりも見た目をとっていたけど、ふと気づいたのは、WEBフォントを使ってきた理由って「クソみたいなギザギザMS Pゴシックとか野暮いメイリオで見せたくない」だったのがそもそもの動機だった気がします。でもアクセスログを見るともうWindows XPはすっかり消えたしWindows 7を使う人もほぼ来ていないし、大体がモバイルでもPCでも(もちろんMacでも)デフォルトで綺麗なフォントで見ているはずなんですよね。
なのでWEBフォントを使うのもすっぱり止めちゃいました。
その結果
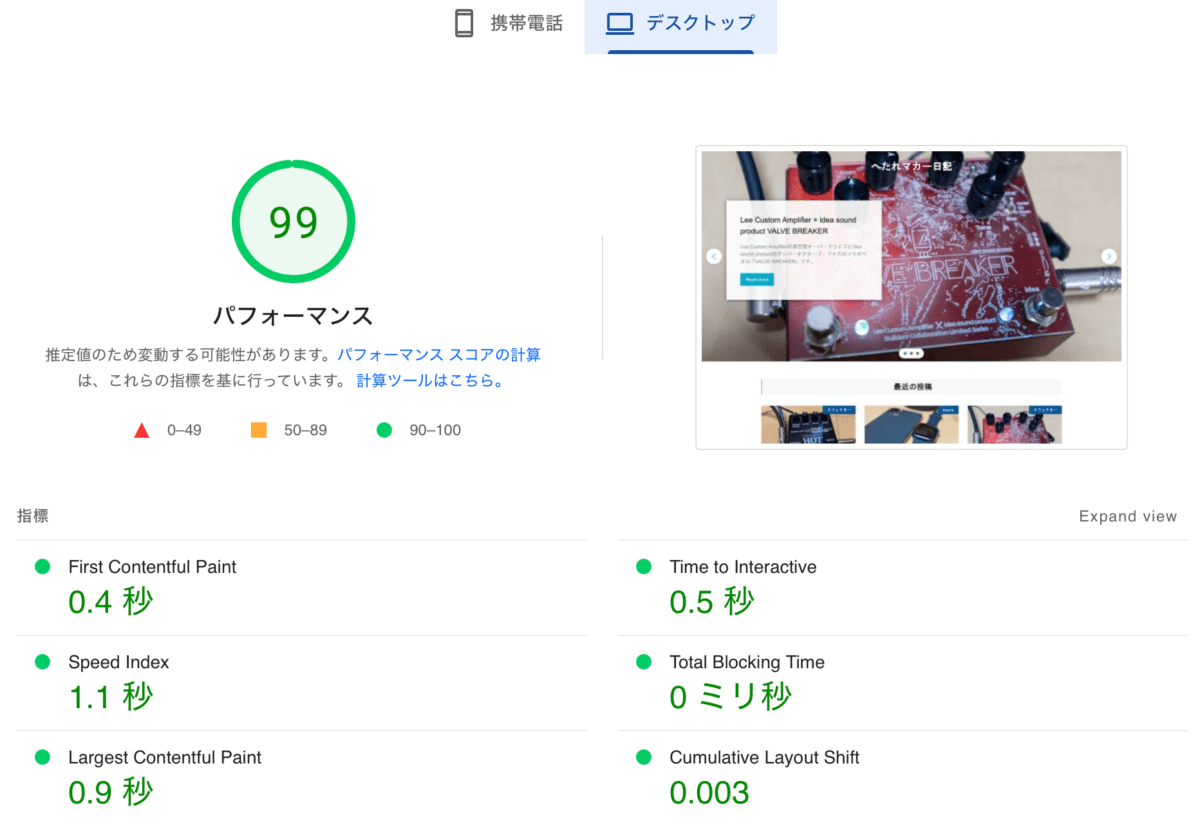
トップページを計測すると左がPC(70→99)、右がモバイル(54→82)。モバイルがまだオレンジなのがまだ気になるけど、なかなかのもんかと。




まとめ
サイトの高速化設定ってWEBの仕組みを知る上でとても勉強になるし、見にくる人にとってもサイトが軽いって凄くメリットだと思う。なのでぜひ試して欲しいですね。













コメントを残す