今年の2月ごろにGoogleがAMP(Accelerated Mobile Pages Project)を発表しました。直訳すると「加速モバイルページプロジェクト」ですね。そのまんま。
ギター弾きやオーディオマニアだとAMPと聞いて連想するのはギターアンプやらオーディオアンプだけど、こちらはモバイルで閲覧された時に表示を高速化するページの仕組みだそうな。
https://www.ampproject.org
静的HTMLで書こうとすると結構な手間みたいだけど、WordPressならプラグインで一発。そう、WordPressならね。←言ってみたかっただけ。
あといくつか設定やコードを見直して不要なプラグインを削除しました。
WordPress AMPプラグインをインストール
まずは単純にWordPress AMPプラグインをダウンロードしてインストール。
https://wordpress.org/plugins/amp/
AMPページは、こんな感じで最低限のCSSとJSが反映された非常にシンプルなページになります。
https://hetaremac.com/web/4481/amp/
これでAMP対応終わり…ではなく、大抵のサイトはエラーが出まくっているはずです。
エラーの確認と対処
例えば、Google ChromeやFirefoxのデベロッパーツールで以下の手順で確認すると、正しくコーディングできているかどうか検証できます。
- AMPページを表示させてURL末尾に「#development=1」を付ける
- デベロッパーツールを起動する
- Consoleメニューを選択する
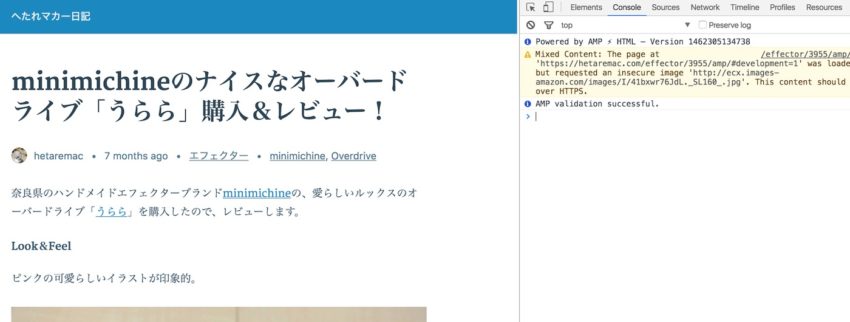
これで、「Powered by AMP ⚡ HTML – Version 〜」が出てくれば、AMPページとして認識されていることになります。
AMP HTMLの仕様通り正しくコーディングされていれば、「AMP validation successful.」と表示されます。
こんな感じ。

※スクリーンショットを撮ったつもりが撮っていなかったので、エラー除去後のもの。
AMP HTMLの仕様に沿っていれば、多少のエラーはあってもOKみたい。

HTTPS化した名残で、Amazonの画像リンクがMixed Contentになっているが、「AMP validation successful.」と判定されている。
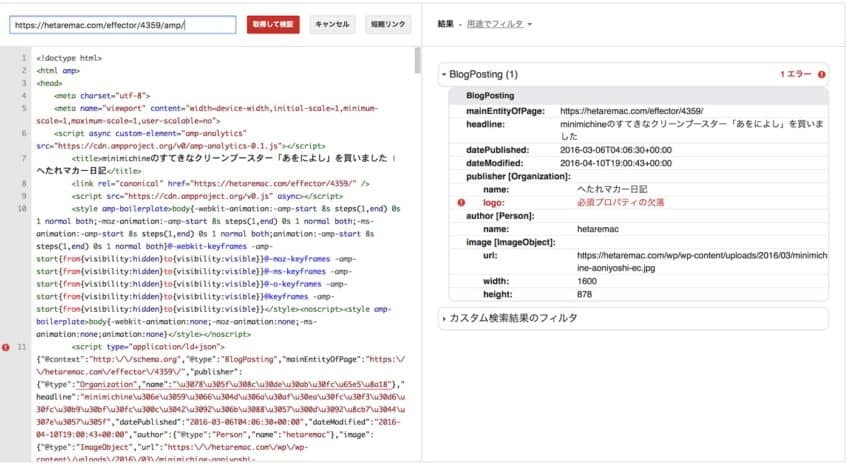
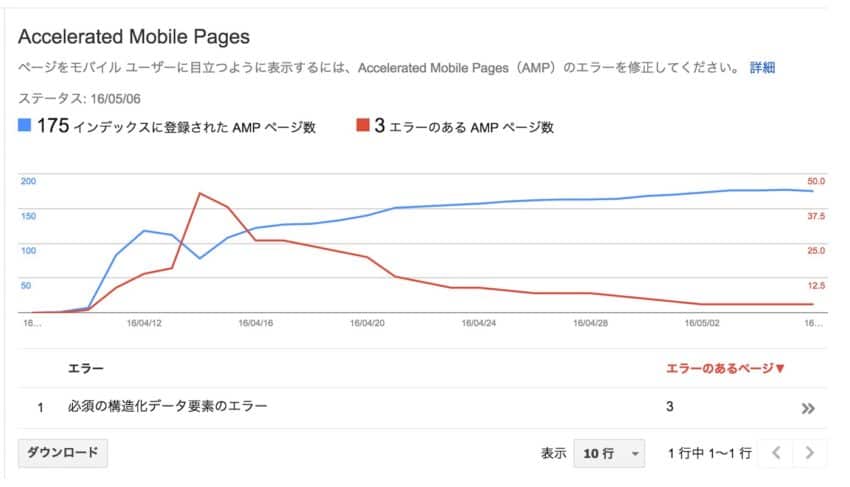
Google Search Consoleでも必ず確認すること。特にデベロッパーツールではエラー無しでも、「必須の構造化データ要素のエラー」なんかはSearch Consoleだけでエラー表示されるっぽい(たぶん)。
必須プロパティ欠落エラーを解消
このブログではサイトロゴを入れていなかったので、必須プロパティ欠落エラーが出ていた。

そこで以下のコードをfunctions.phpに書きます。
// AMP pluginで logo情報追加
add_filter( 'amp_post_template_metadata', 'xyz_amp_modify_json_metadata', 10, 2 );
function xyz_amp_modify_json_metadata( $metadata, $post ) {
$metadata['publisher']['logo'] = array(
'@type' => 'ImageObject',
'url' => "ロゴ画像のURL",
'width' => "ロゴ画像の横幅(px)",
'height' => "ロゴ画像の縦幅(px)",
);
return $metadata;
}
urlにはロゴ画像のURLを、widthとheightはロゴ画像のサイズを入れる。ロゴ画像のサイズは横600px、縦60pxが良いみたい。ただしあんまり値が離れているとダメっぽい。最初600×150くらいのロゴにしていたらエラーが出た。
【参考】WordpressのAMP対応プラグインを入れて「schema.org Article のエラー」が出たときにやったこと
ちゃんとガイド通りの画像にしたら「必須の構造化データ要素のエラー」は消えました。
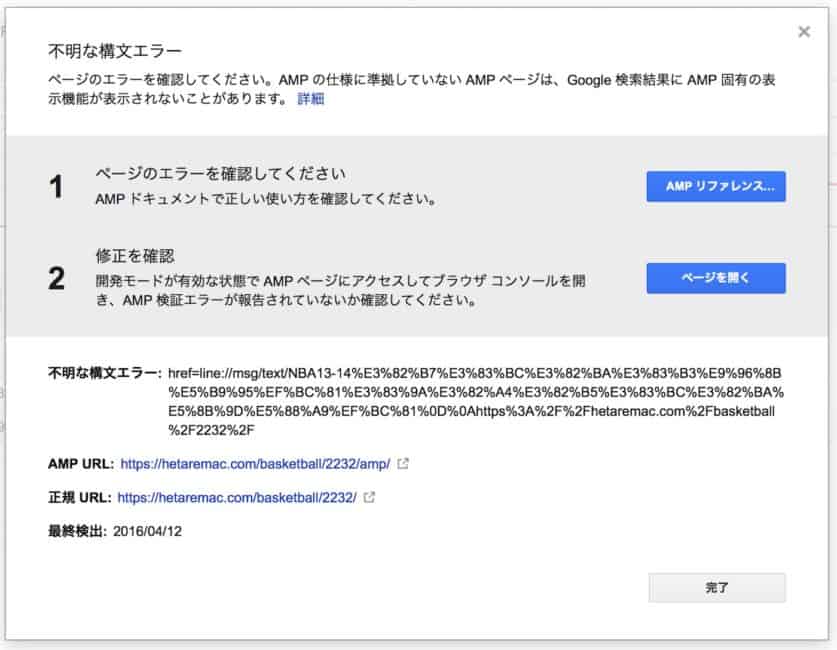
不明な構文エラーを解消
その他、スマートフォンで見た時だけLINEのシェアボタンを表示させるようにしていたが、シェアボタンプラグイン「WP Social Bookmarking Light 」の設定でプロトコルが「line://」だったため「不明な構文エラー」が起きていた。

これを「https://」に変更したところ、「不明な構文エラー」が解消された。
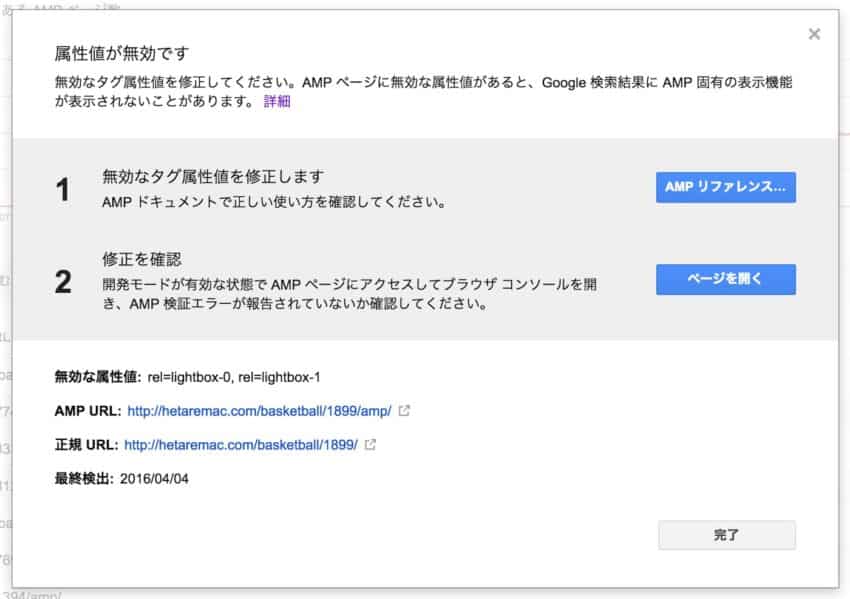
属性値が無効エラーを解消
また、lightboxプラグイン「Responsive Lightbox 」を使っていたのだが、画像リンクに「rel=”lightbox-0″」のようなlightbox用の属性値がついてしまい、それも「属性値が無効」エラーになっていた。

こちらは前々からlightboxプラグインの有用性について思案していたこともあり、この際すっぱりlightboxプラグインを使うのを止めることで対処しました。
(スマートフォンでページを見た時に画像リンクがポップアップされるのは邪魔ではないか、特に間違ってタップしてしまった時に意図しないポップアップが出てくるのは腹立たないか、等)
読み込むJSやCSSも減ったので、ちょうど良かった。
その際今まで掲載してきた画像が全てただのメディアリンクになってしまったので、クリックして画像が出ないようにリンクを外した。
といっても全て手動でリンクを外すのは現実的に不可能(というかやる気しない)なので、以下のコードをfunctions.phpに書いて対処した。
//メディアリンクを外す
add_filter( 'the_content', 'attachment_image_link_remove_filter' );
function attachment_image_link_remove_filter( $content ) {
$content =
preg_replace(
array('{<a(.*?)(wp-att|wp-content\/uploads)[^>]*><img}', '{ wp-image-[0-9]*" /></a>}'),
array('<img','" />'),
$content
);
return $content;
}
最終的には今こんな感じ。

エラーは全て解消してエラーのあるページとしてカウントされるのもどんどん減ってきたので、そのうち表示からも消えるでしょう。
まとめ
ブログHTTPS化と併せて、良い勉強になったAMP対応化の作業。
個人ブログでやる意味があるかどうかは置いておいて(現状、普通にググってもAMPページとしては出てこないし)、出来る環境にあるならやっておいて損はないかも、といったところ。
今はGoogle Analyticsのコードを貼ったくらいでたいしたカスタマイズはしてないけど、そのうち時間が出来たらAMPページ用のCSSとかをじっくり試してみたい。











コメントを残す