先日会社のPCからブログを見ていたらアクセス解析のスクリプトが表示の足を引っ張りまくっていることに気づいた。(決してサボってたわけじゃないよー)
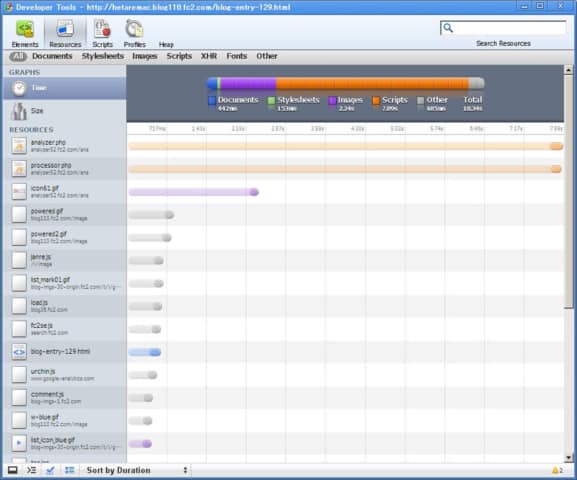
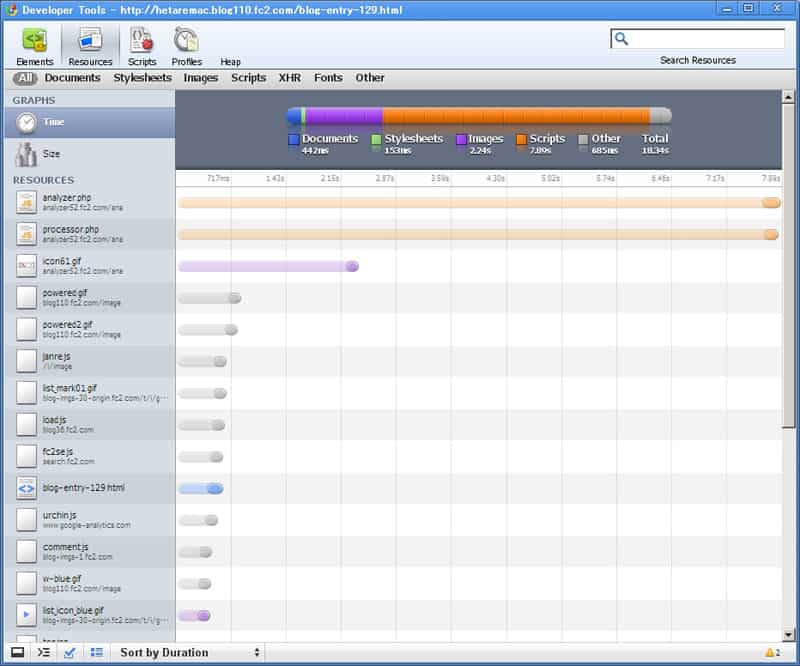
↓analyzer.phpとprocessor.phpだけ異常に表示時間を食っている。

画像はGoogle謹製ブラウザChromeの派生版でChrome PlusのDeveloper Tools。レンダリングエンジンをWebkitとTridentで切り替えられるのがとっても便利。鈍牛のようにすっとろいIEを使わなくてもIE表示ができる。
というわけで表示速度を犠牲にしてまでアクセス解析なんかする気にもならないので(もともとあんまり使ってなかったし)さっくりと外してしまったらサクサク表示できて超快適。
仕事がWEB屋にもかかわらず不覚にもこれまで使ってこなかったが、Developer Toolsは使いこなせたら面白いかも。

コメントを残す